Você consegue se lembrar da versão reduzida de um site para computador em seu smartphone? Provavelmente não foi uma experiência muito boa, né? Isso porque o site não era responsivo.
Por causa disso, em 2015, o Google implementou uma mudança nos algoritmos do mecanismo de pesquisa, que agora consideram a presença de um site responsivo como um sinal de classificação.
Websites não otimizados para todas essas telas menores (ou seja, não-responsivos) podem sofrer um declínio em suas classificações nos mecanismos de busca, e você não quer isso, certo?
Para garantir que seu site ofereça uma experiência personalizada para dispositivos portáteis (sem criar um aplicativo separado), é preciso transformá-lo em um site responsivo.
Mas o que é um site responsivo?
O termo design responsivo foi usado pela primeira vez pelo web designer e desenvolvedor Ethan Marcotte em seu livro Responsive Web Design.
Os designs responsivos respondem às alterações na largura do navegador, ajustando o posicionamento de elementos de design para caber no espaço disponível.
Um site responsivo mostra conteúdo baseado no espaço do navegador disponível. Se você abrir um site responsivo no ambiente de trabalho e, em seguida, alterar o tamanho da janela do navegador, o conteúdo vai mover dinamicamente para organizar-se (pelo menos em teoria) de forma ideal para a janela do navegador.
Nos telefones celulares, esse processo é automático; o site verifica o espaço disponível e, em seguida, apresenta-se no arranjo ideal.
Um site responsivo é um site que tem elementos que respondem de maneira diferente quando visualizados em dispositivos de tamanhos diferentes.
Vamos pegar um site tradicional “fixo”. Quando visualizado em um computador desktop, por exemplo, o site pode mostrar três colunas. Mas quando você visualiza o mesmo layout em um tablet menor, ele pode forçar a rolagem horizontal, algo que os usuários não gostam. Ou os elementos podem estar ocultos ou parecer distorcidos.
O impacto também é complicado pelo fato de que muitos tablets podem ser visualizados na orientação retrato ou virados lateralmente para visualização em paisagem.
Em uma pequena tela de smartphone, os sites podem ser ainda mais desafiadores de se ver. Imagens grandes podem "quebrar" o layout. Além disso, os sites podem demorar a carregar em smartphones se forem gráficos pesados.
No entanto, se um site usar design responsivo, a versão do tablet poderá se ajustar automaticamente para exibir apenas duas colunas.
Dessa forma, o conteúdo é legível e fácil de navegar. Em um smartphone, o conteúdo pode aparecer como uma única coluna, talvez empilhada verticalmente. Ou, possivelmente, o usuário teria a capacidade de deslizar para ver outras colunas. As imagens serão redimensionadas em vez de distorcer o layout ou serem cortadas.
O ponto é: com o design responsivo, o website se ajustará automaticamente com base no dispositivo em que está sendo visualizado.
Como isso funciona tecnicamente?
Sites responsivos usam grades de fluido. Todos os elementos da página são dimensionados por proporção, em vez de pixels. Portanto, se você tiver três colunas, não diria exatamente o tamanho de cada uma delas, mas o quão amplas elas devem ser em relação às outras colunas. A coluna 1 deve ocupar metade da página, a coluna 2 deve ocupar 30% e a coluna 3 deve ocupar 20%, por exemplo.
Mídia como imagens também é redimensionada relativamente. Dessa forma, uma imagem pode ficar dentro de sua coluna ou elemento de design relativo.
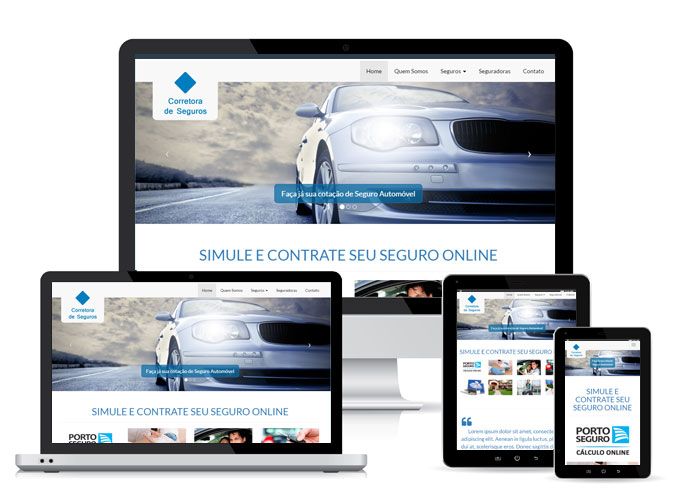
Veja na prática como deve se comportar um site responsivo:

Mouse v. Toque: Projetar para dispositivos móveis também traz a questão do mouse versus toque.
Em computadores desktop, o usuário normalmente tem um mouse para navegar e selecionar itens. Em um smartphone ou tablet, o usuário está usando principalmente os dedos e tocando a tela.
O que pode parecer fácil de selecionar com um mouse pode ser difícil de selecionar com um dedo em um pequeno ponto na tela. O web designer deve levar em consideração o “toque”.
Gráficos e velocidade de download: Além disso, há a questão dos gráficos, anúncios e velocidade de download.
Em dispositivos móveis, pode ser aconselhável exibir menos gráficos do que para visualizações de área de trabalho, de modo que um site não demore para ser carregado em um smartphone.
É possível que os tamanhos de anúncio maiores sejam trocados por anúncios menores.
Aplicativos e "versões para dispositivos móveis": no passado, você pode ter pensado em criar um aplicativo para seu website, por exemplo, um aplicativo para iPad ou um aplicativo para Android. Ou você teria uma versão para celular especificamente para o BlackBerry.
Mas com tantos dispositivos diferentes hoje, está ficando mais difícil criar aplicativos e versões diferentes para cada dispositivo e sistema operacional.
Por isso, o uso do design responsivo em sites se mostra a solução mais adequada tanto para os sites comerciais quanto para site e blogs pessoais.
Por que as empresas precisam mudar para o design da Web responsivo
Mais pessoas estão usando dispositivos móveis. Segundo o IBGE, 77,1% dos brasileiros possuem um telefone celular.
Verifique seu tráfego e fique chocado com a quantidade de visitantes que acessam seu website por meio de dispositivos móveis.
Para fazer isso, em seu Google Analytics
performance do site, selecione "Público-alvo" no lado esquerdo e, em seguida, "Celular" para ver qual proporção de tráfego é proveniente de dispositivos móveis. Você pode até detalhar para ver quais dispositivos estão enviando o tráfego.
Com o crescimento de smartphones, tablets e outros dispositivos de computação móvel, mais pessoas estão usando telas menores para visualizar páginas da web.
Ter um site responsivo se tornou essencial para qualquer empresa com presença digital. Como já falamos, o próprio Google, a ferramenta de pesquisa virtual mais utilizada no mundo, já leva isso em consideração na hora de mostrar os resultados de pesquisa aos seus usuários.
Além do site responsivo, outro fator importante na hora do ranqueamento de sites pelo Google é a Google Analytics
performance do site, ou seja, se ele tem autoridade de domínio, se é estável (não cai a conexão), etc. Saiba a importância de fazer um bom monitoramento do seu site clicando aqui.








Junte-se à conversa.